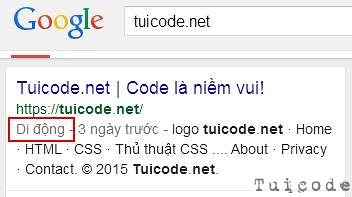
Chỉ còn chưa đầy một tháng nữa, các kết quả tìm kiếm trên thiết bị di động sẽ thay đổi hoàn toàn khi mà thuật toán gán nhãn Mobile-friendly (Di động) chính thức được Google dùng để xếp hạng các trang web.[no_toc]
Thế nào là thuật toán gán nhãn Mobile-friendly (Di động)?

Đơn giản thế này, những website nào có thiết kế tối ưu (tương thích) với các thiết bị di động thì sẽ được gán nhãn Mobile-friendly (Di động). Thiết kế này giúp người dùng xem, tương tác với các trang web trên các thiết bị có màn hình nhỏ dễ dàng, không cần phải phóng to hay thu nhỏ.
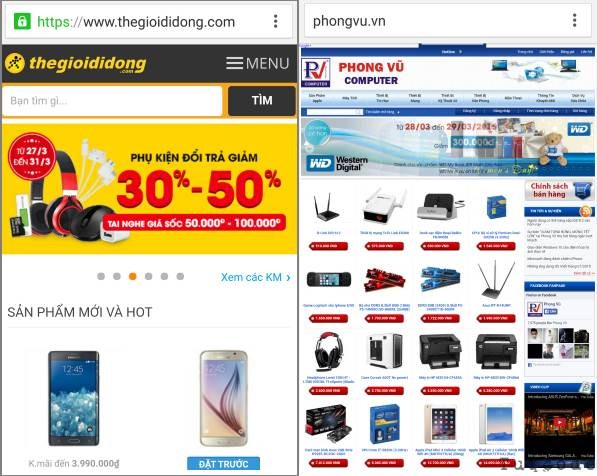
Mời bạn xem hình ảnh 2 website dưới đây để hiểu thêm về thiết kế thân thiện với thiết bị di động.

Website TGDD và Phongvu trên Nexus 5
Chúng ta dễ dàng nhận thấy, website của TGDD thân thiện hơn Phongvu, người dùng có thể xem rõ các thông tin và có thể tương tác dễ dàng. Website của TGDD trên moblie cũng được lược bỏ các thành phần không cần thiết.
Tại sao Google lại áp dụng thuật toán gán nhãn Mobile-friendly này?
Mình nghĩ ở đây có 3 lý do chính cho việc áp dụng thuật toán này trong kết quả tìm kiếm trên thiết bị di động.
Thứ nhất: Mang đến một trải nghiệm tốt và xuyên suốt
Trang tìm kiếm của Google trên các thiết bị di động đã được tối ưu và hiển thị tốt, nhưng nếu những kết quả tìm kiếm mà nó mang đến lại không có trải nghiệm tốt như Google thì thật không hay chút nào. Dẫn đến trải nghiệm không tốt của người dùng về các sản phẩm của Google.
Thứ 2: Nâng cao hiệu quả tìm kiếm, giữ chân người dùng
Khi kết quả tìm kiếm là những website thân thiện với thiết bị di động thì người dùng sẽ rất hài lòng vì họ có ngay thông tin mình cần mà không cần dùng quá nhiều thao tác. Điều đó giúp người dùng ngày càng “yêu” Google hơn.
Thứ 3: Giúp doanh nghiệp gia tăng doanh số
Việc áp dụng thuật toán mới này không chỉ giúp Google mà bạn cũng được lợi từ nó. Việc thay đổi thiết kế tối ưu cho thiết bị di động giúp người dùng dễ dàng thực hiện các thao tác như trên máy tính, giúp người dùng xem và mua hàng dễ dàng.
Làm thế nào để website được gán nhãn Mobile-friendly (Di động)?
Thiết kế lại website theo kiểu Responsive hoặc một phiên bản dành riêng cho di động
Kiểu Responsive: Đây là kiểu thiết kế web được dùng nhiều nhất hiện nay. Hiểu đơn giản, đây là kiểu thiết kế giúp website bạn tự động bố trí lại các thành phần trên web phù hợp với kích thước màn hình.
Nếu bạn nào dùng WordPress thì có thể an tâm vì hiện nay hầu hết các theme dành cho wordpress đều được thiết kế theo dạng này.
Kiểu nhận dạng thiết bị di động: Kiểu này thường dùng cho các website “phức tạp” và không được định hướng “thân thiện” với di động ngay từ đầu, hoặc tự code mà không dựa trên một mã nguồn hỗ trợ sẵn Responsive. Website bạn sẽ nhận diện loại thiết bị mà người dùng truy cập từ đó đưa ra bản web phù hợp.
Kiểm tra tính thân thiện của website bằng công cụ của Google
Nếu website bạn đã được thiết kế theo một trong hai cách trên nhưng khi search trên Google thì vẫn không thấy có nhãn Mobile-friendly (Di động) thì bạn nên dùng 2 công cụ mà Google cung cấp để tìm ra nguyên nhân của vấn đề:
Kiểm tra tính thân thiện của website với các thiết bị di động tại đây.
Kiểm tra Tính khả dụng trên thiết bị di động bằng công cụ Webmaster Tools tại đây.
Nguyên nhân phổ biến nhất là do cấu hình file robots.txt. Bạn đã vô tình chặn Google bot xem các file JS, CSS,..(những file giúp hiển thị website trên các thiết bị di động) dẫn đến Google không xem website của bạn được như khi bạn dùng các thiết bị di động để kiểm tra.
Kết: Không chỉ vì Google ưu tiên xếp hạng các website thân thiện với các thiết bị di động trong kết quả tìm kiếm mà bạn cần tối ưu website của mình, mà đây là một xu hướng “di động hóa” đang diễn ra rất mạnh mẽ, bạn cần thay đổi ngay để có thể phát triển tốt công việc kinh doanh của mình.
Hosting tốt nhất
