Làm thế nào để có thể xem được địa chỉ IP trong báo cáo Google Analytics (GA)? Đó là câu hỏi Tuấn nhận được trong phiên hỏi đáp của buổi chia sẻ kiến thức tại SEOerMeetup2017. Ban đầu mình “tưởng” là việc này có thể dễ dàng thực hiện bằng cách dùng Google Analytics Secondary Dimension trong báo cáo, nhưng thực tế lại không như vậy. Mặc định GA không có dimension IP Address vì vậy chúng ta phải tự setup bằng cơm. Dưới đây tớ sẽ chia sẻ làm như thế nào để thêm custom dimension IP Address dùng Google Tag Manager (GTM).
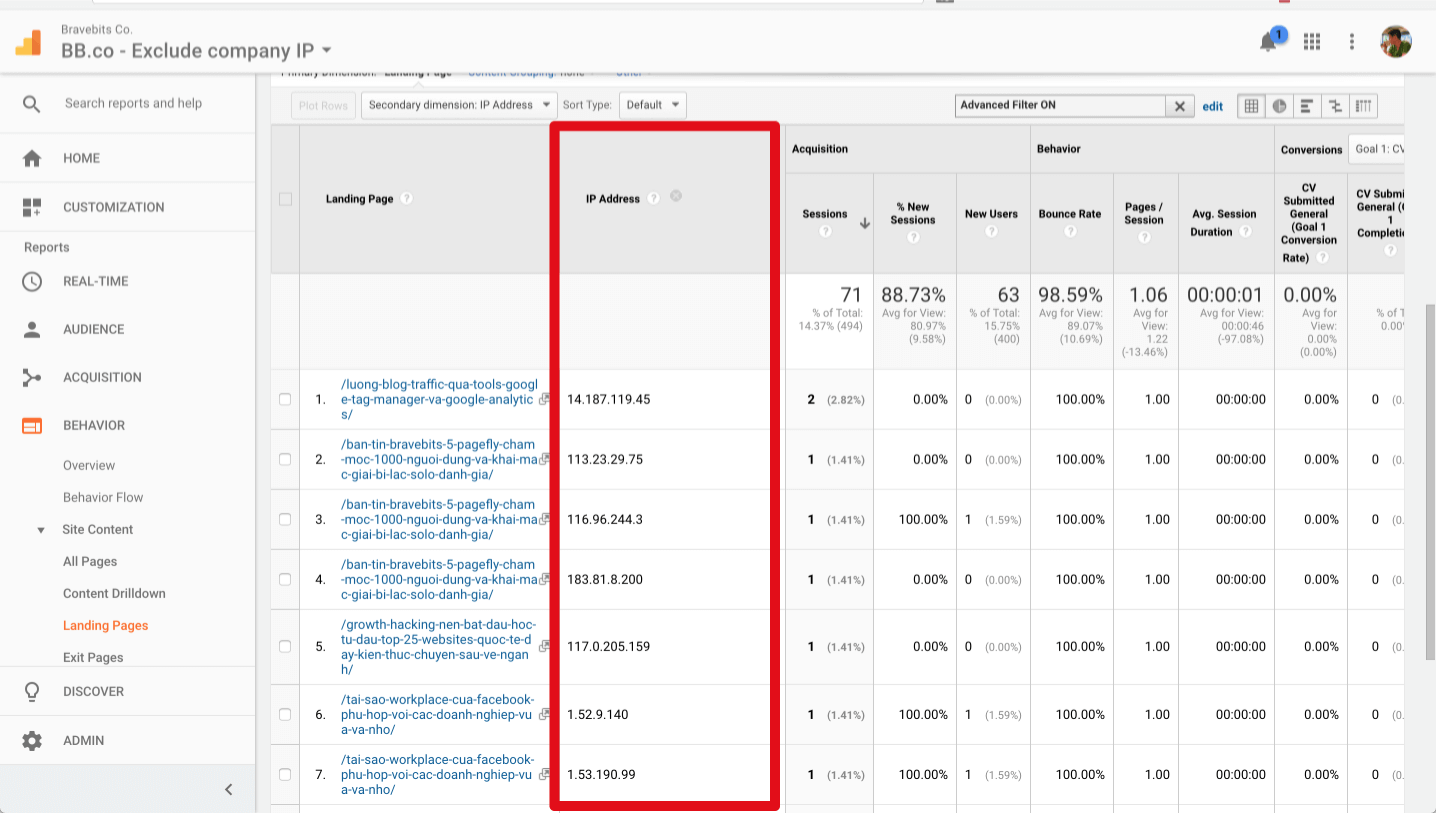
Lần này Tuấn đi từ việc kết quả nhé. Như hình chụp dưới chúng ta thấy bài viết trong báo cáo “Landing Page” và secondary dimension là “IP Address”. Chúng ta thấy mục tiêu và bây giờ sẽ cùng nhau hướng tới việc làm sao setup được như vậy.

Chúng ta cần thực hiện các bước sau:
- Tạo Google Tag Manager Tag để bắt địa chỉ IP qua mã code JavaScript (JS)
- Tạo GTM Variable để lưu địa chỉ IP
- Đưa giá trị IP vào tag GA pageview
- Setup GA Custom Dimension trong phần Admin
- Đúc kết những điều cần lưu ý trong việc setup này.
Tạo GTM Tag để xác định địa chỉ IP
Để bắt được địa chỉ IP cần chạy một đoạn JavaScript code mỗi khi trang web tải. Trường hợp sau đây mình sẽ dùng một đoạn code do ben thứ 03 cung cấp từ trang web geoplugin.net. Trên thực tế nếu anh chị em biết code thì cứ viết custom JS code nhé. Và rủi ro của cách này là nếu code bên thứ 3 mà tèo thì mình cũng không bắt được địa chỉ IP.
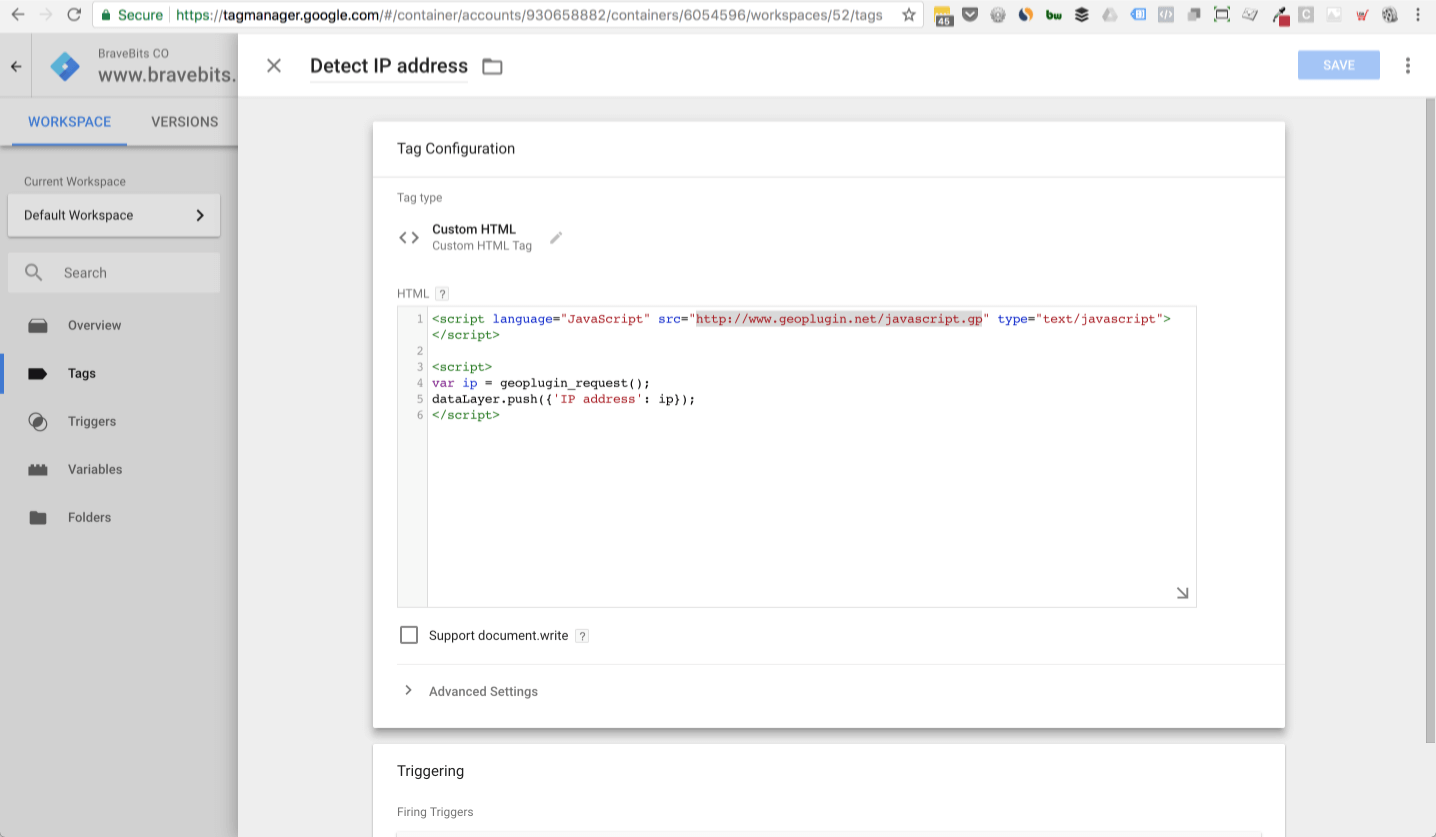
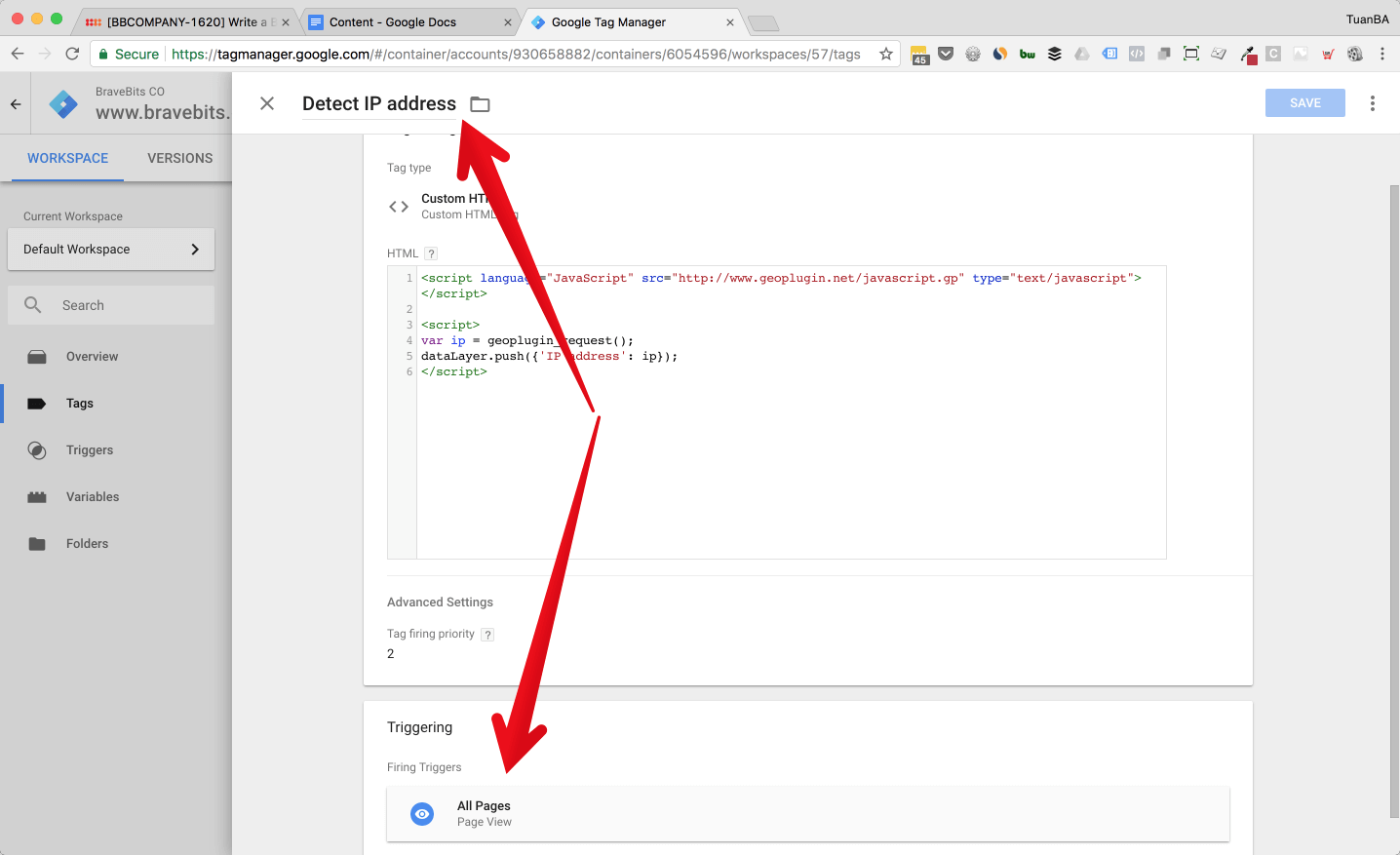
Còn bây giờ cả nhà hãy vào Google Tag Manager vào tạo một tag mới thể loại Custom HTML Tag. Trong tag đó cần đưa đoạn code dưới đây vào. Phiên bản nguyên vẹn thực ra đã bị biến đổi một chút theo cách dặt tên của mình cho nhu cầu bài blog này.
Nguyên lý của đoạn code này là qua việc dùng JS code mình có được thông số địa chỉ IP và mình đưa thông số đó vào GTM Variable có tên là IP address. Việc mình dùng dataLayer.push thể hiện điều đó.
|
1
2
3
4
5
|
<script language=”JavaScript” src=”https://www.geoplugin.net/javascript.gp” type=”text/javascript”></script>
<script>
var ip = geoplugin_request();
dataLayer.push({‘IP address’: ip});
</script>
|

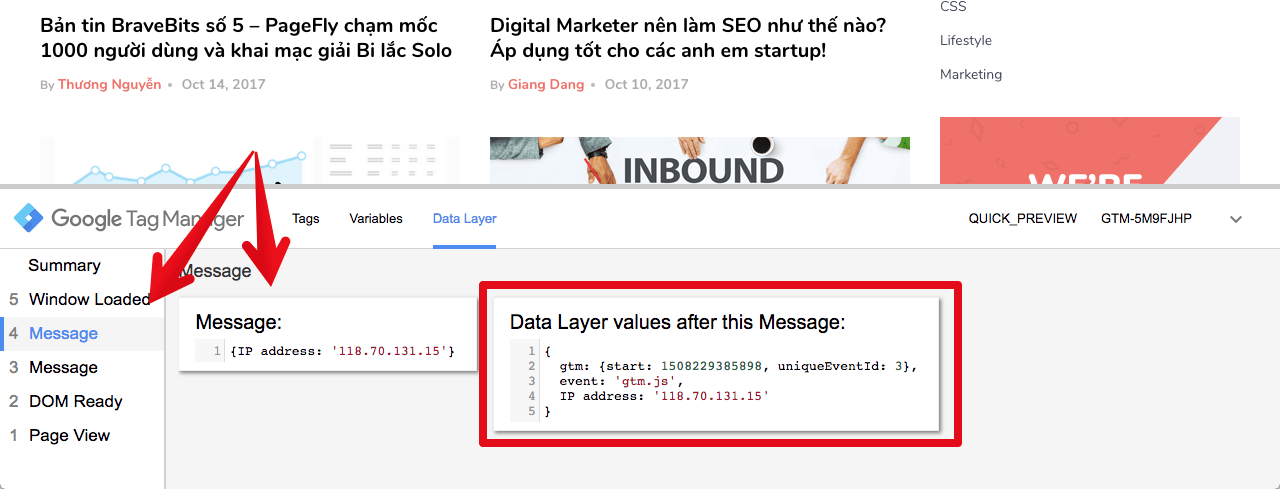
Kết quả có thể xem được qua GTM Preview mode trong tab Data Layer. Như cả nhà thấy thì code chúng ta lập ra đã chạy và thông số IP address đã được đưa vào bảng Data Layer.

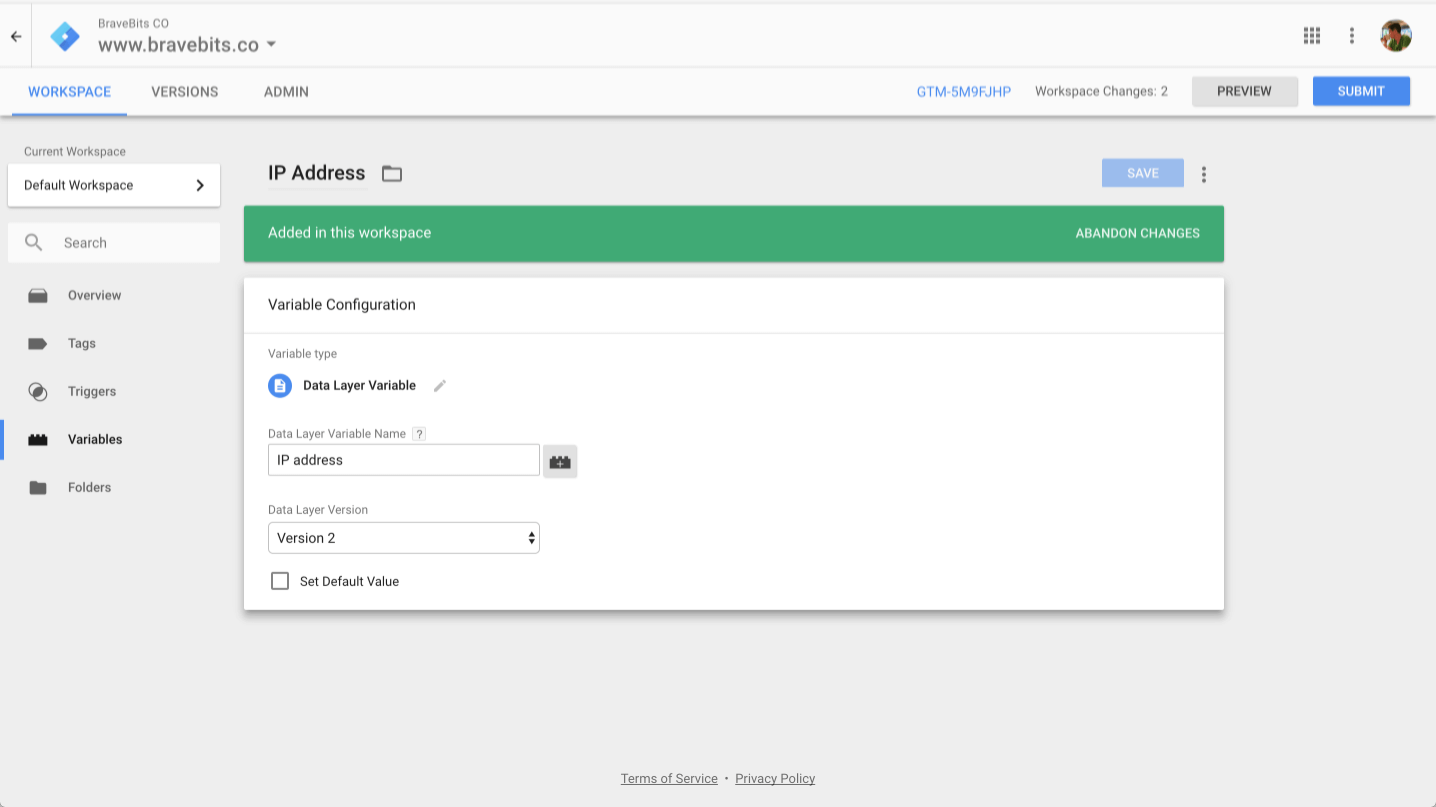
Tạo GTM Variable
Khi trong Data Layer đã có thông số IP mình cần gọi nó và lưu lại vào Custom User Variable. Mình cần tạo nó ở trong GTM Dashboard phần Variables. Khi click vào nút tạo variable mới thì cả nhà nhớ chọn Data Layer Variable và tên nó thì điền IP address. Bấm nút lưu lại là được.

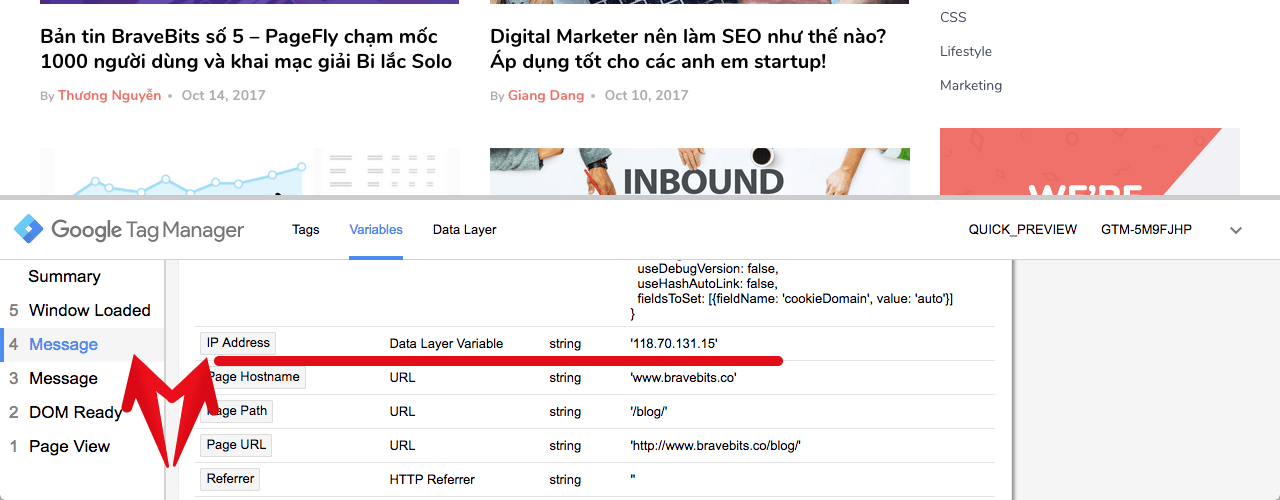
Sau khi setup xong thì cần check xem hàng nhà mình có chạy ngon lành không. Để làm việc này trong GTM Preview Mode chúng ta chọn GTM Event Message mà có chạy code bắt địa chỉ IP. Kết quả sẽ như hình ảnh dưới đây và variable IP Address = xxx (xxx là địa chỉ IP máy tính của mình).

Update tag Google Analytics Pageview field Custom Dimension
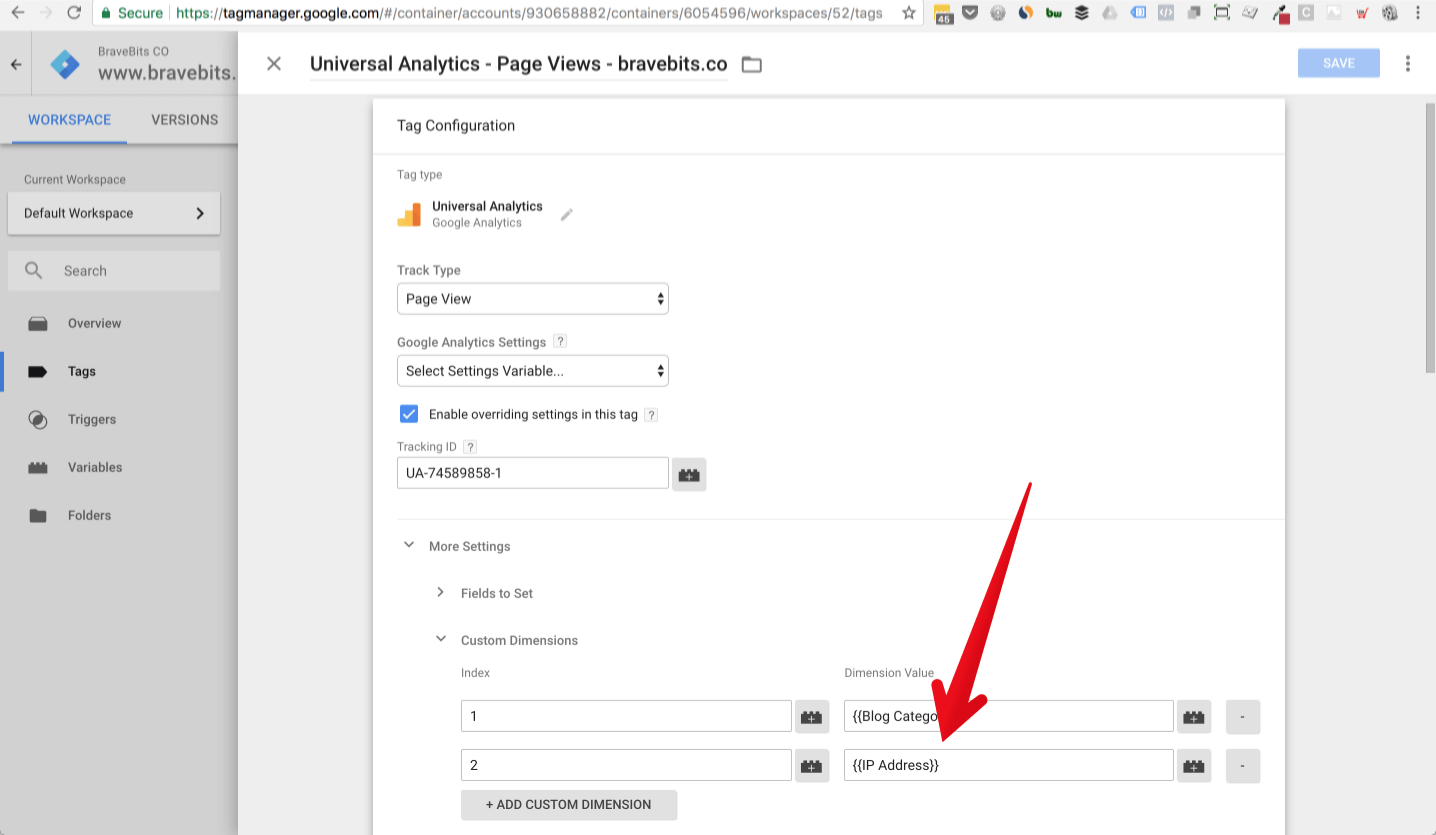
Trong bước này mình cần chọn GTM Tag mà dùng để bắn GA PageView event. Mình cần thêm Custom Dimension. Trong tường hợp của Tuấn thì dimension này có Index 2 và giá trị thì mình điền {{IP Address}}. Vậy mỗi lần GTM tag này chạy thì chúng ta có chuyển thêm giá trị custom dimension.

Thêm Custom Dimension trong Google Analytics
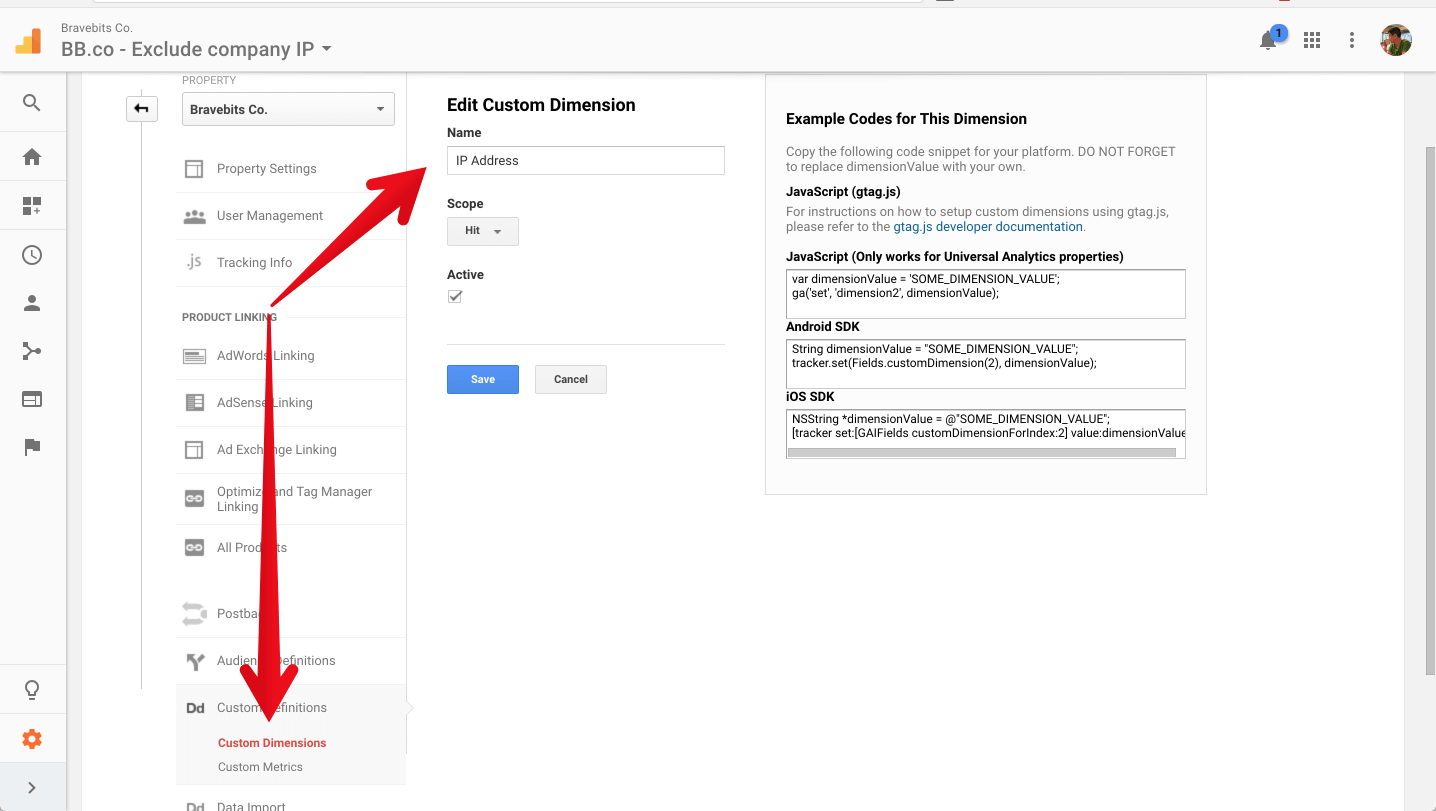
Custom Dimension đã được bắn vào GA, nhưng để GA hiểu đó là custom dimension thì chúng ta cần setup nhanh gọn trong phần GA Custom Dimensions → Custom Dimensions.

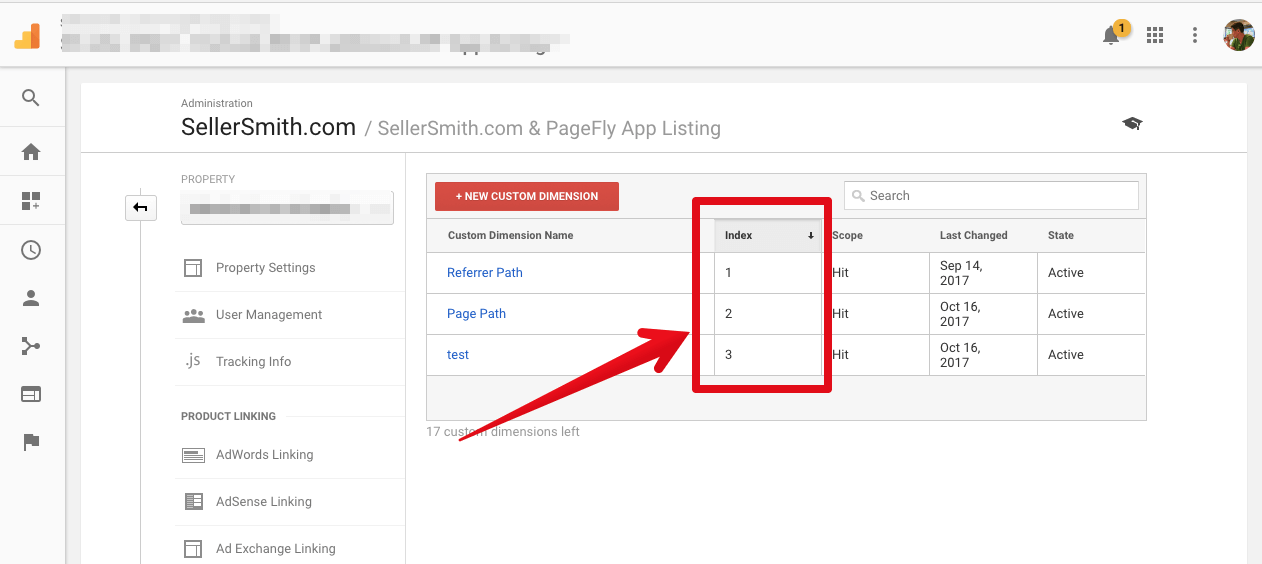
Khi làm việc trên anh chị em có thể thắc mắc tại sao Index lại là số 2. Con số đấy thực ra là quyết định ở đây nhé.

Lưu ý về độ ưu tiên bắn GTM Tags
Mấu chốt ở đây là mình cần chạy code bắt địa chỉ IP trước và sau đó khi chúng ta đã lưu giá trị đó vào variable thì chúng ta cần chạy GA pageview event tag.

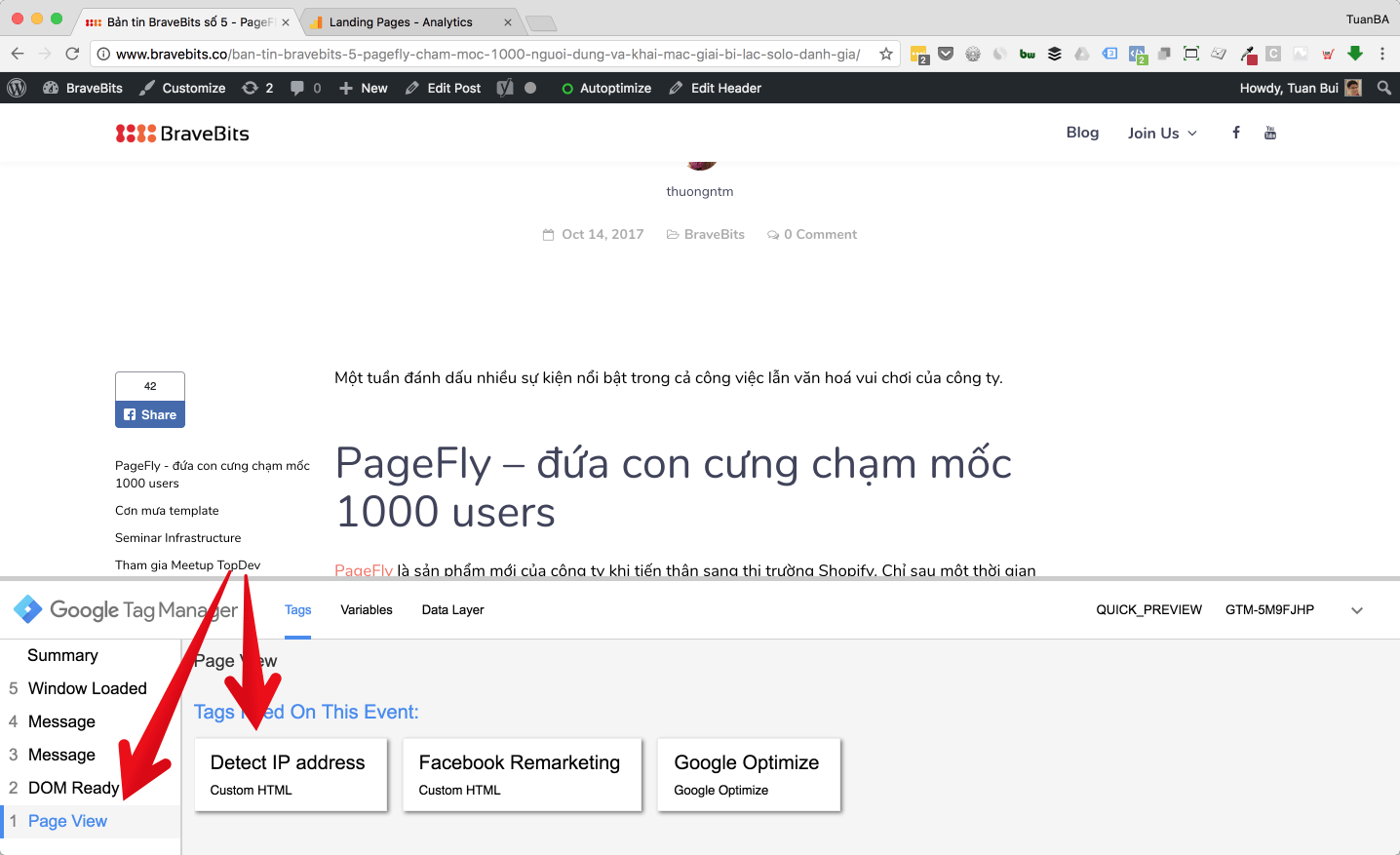
Với trường hợp của Tuấn thì tag Detect IP address chạy với trigger All Pages.

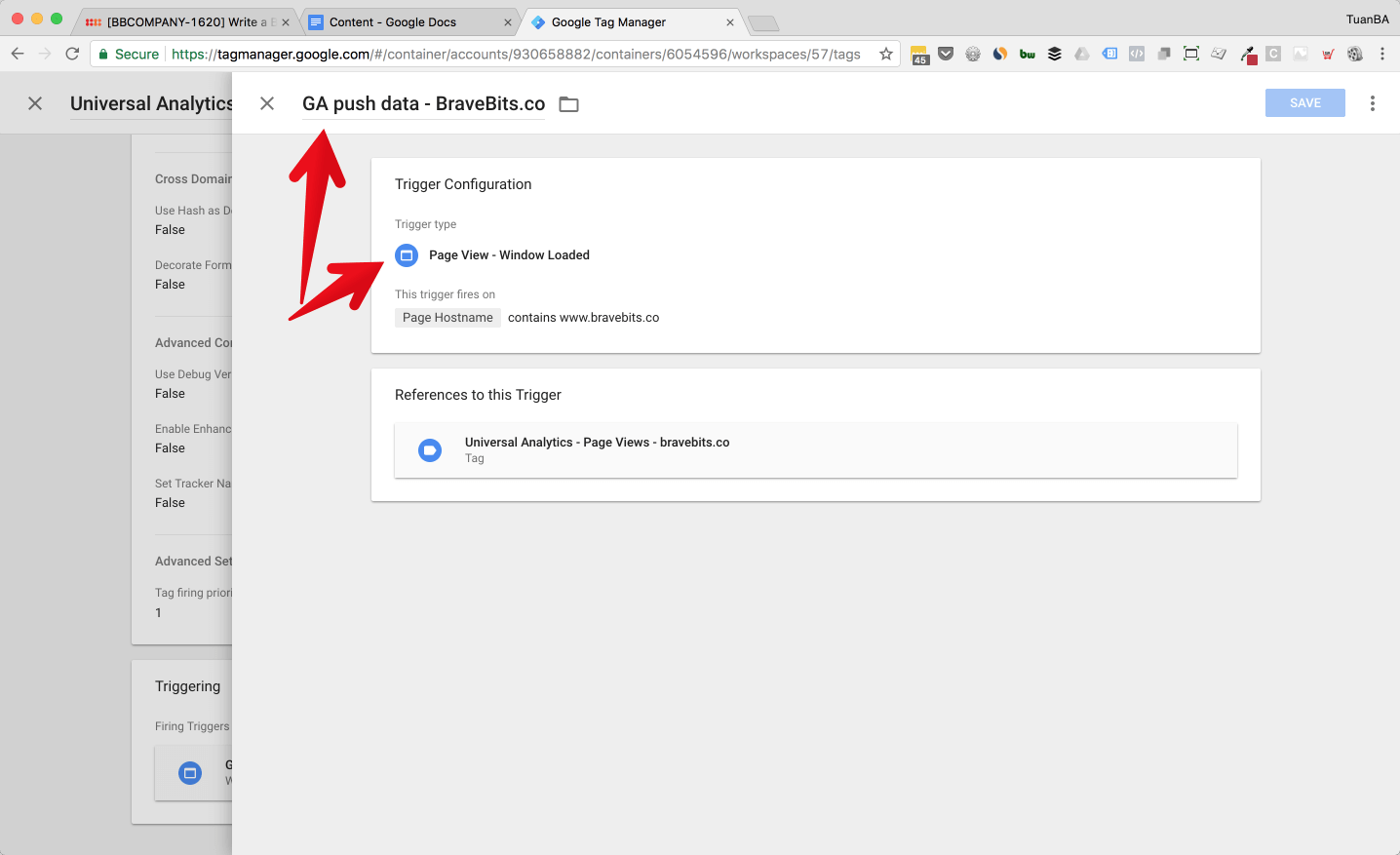
Còn GTM tag dùng để bắn GA Event thì chạy cùng trigger Window Loaded. Vậy lúc mà chạy tag này thì đã có giá trị địa chỉ IP.

Dưới đây là hình ảnh tag bắn GA Pageview event. Như vậy là việc setup đã hoàn thành xong và có thể xem được kết quả.

Nguồn: https://www.bravebits.co

